CoPilot Design System - Unified UI Pattern
This project focused on improving the product core experience by introducing a portrait orientation option to the preexisting workout player. It is considered one of the biggest core feature updates since the app launched in 2019.
My Role
As the Lead Designer in this project, I facilitated the design process through extensive desk research, 5 rounds of design iterations for the iOS & Android app, 2 rounds of usability tests with the design prototype while gathering feedback from the stakeholder/product manager to inform our design decisions. As a ground-up build, I established new interaction patterns and components for CoPilot’s design system.
Timeline:
Sep - Oct, 2022
(Approx. 1 month)
Tools:
Figma
iOS & Andriod App
Platform:
Design System
UI Design Patterns
My Area of Focus:
Matt Spettal - Product Manager / iOS Developer
George Gonzalez - iOS Developer
Ana Krulec - Android Developer
Kade Stewart - UX Designer
Team:
The Problem
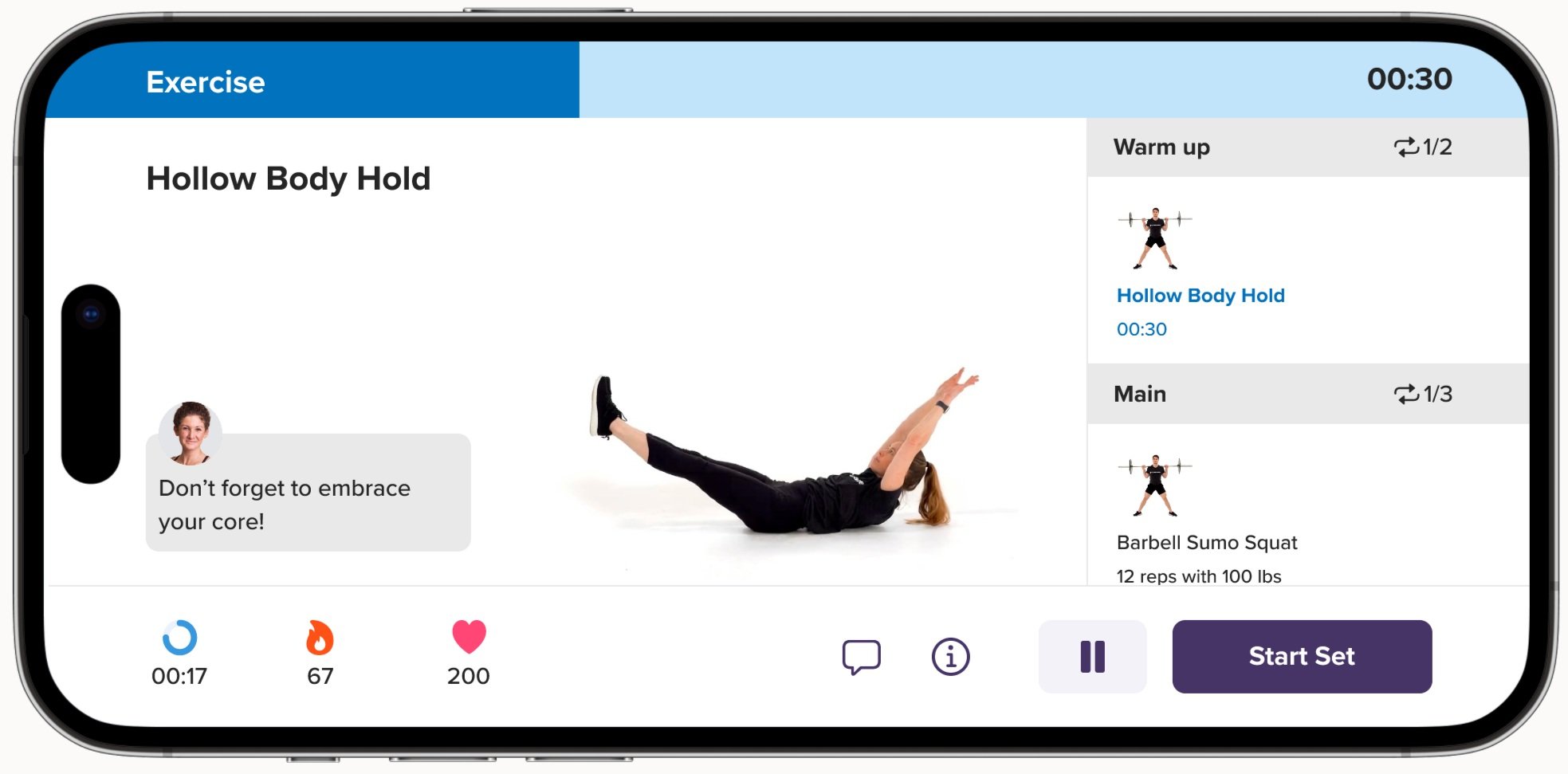
While users can use the preexisting workout player for in-app workouts, the landscape orientation is not optimal for the context of use, or any additional tasks that users may want to do during a workout, whether inside or outside of the app.
Preexisting Workout Player in Landscape Orientation
Users’ Wants…
As an Apple Watch user who keeps my phone in my pocket during workouts, I prefer to navigate the app with one hand as I usually take it out of my pocket with one hand. It is not easy to do in the current landscape workout player.
For the Context of use
As a user, I want to seamlessly switch to other apps during a workout. Most of the other apps, such as music, notes, and messager apps, are vertically orientated.
Tasks outside of the app
As a user, I want to send notes to my coach without constantly rotating my phone during a workout.
Tasks inside of the app
How might we convert the existing landscape workout player into a portrait view design without compromising the existing functionalities while creating a seamless workout experience?
The Outcomes
Through researching design patterns from relevant products on the market, gathering constant feedback from stakeholders and engineers to ensure technical feasibility, and conducting usability tests with users to validate the intuitiveness of the design, I went through 5 rounds of design iterations before shipping the Portrait-Mode Workout Player - Version 0. This version represented an MVP design solution that struck a balance between meeting users' needs while considering the limited time and development resources.
In this project, we not only built a portrait-mode player that is consistent with the functionality and design of the preexisting landscape player, but we also improved some flaws and imperfections. The implemented portrait-mode workout player is currently in use by 5,000+ users daily to stay active!
Highlights and Feature Updates
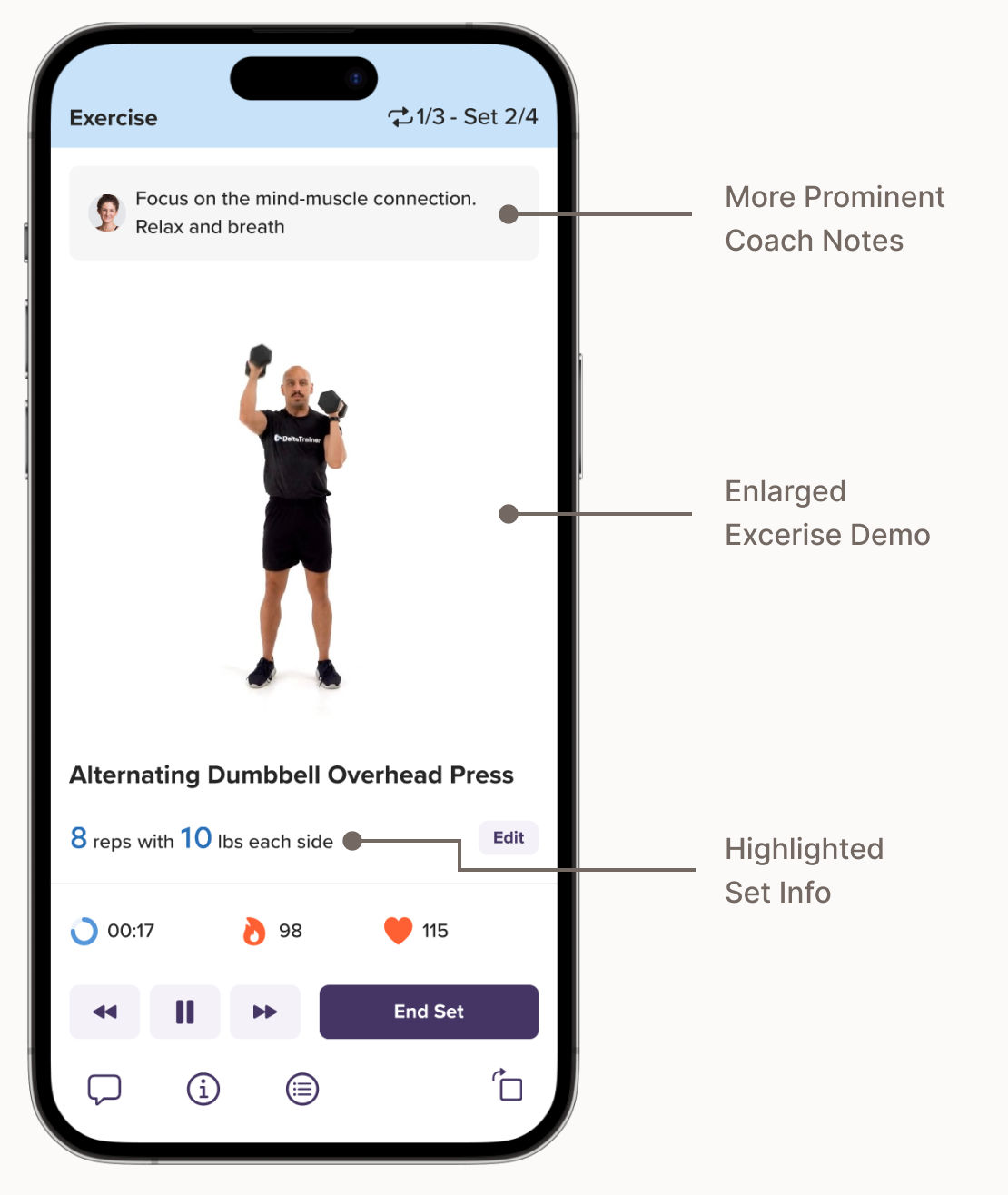
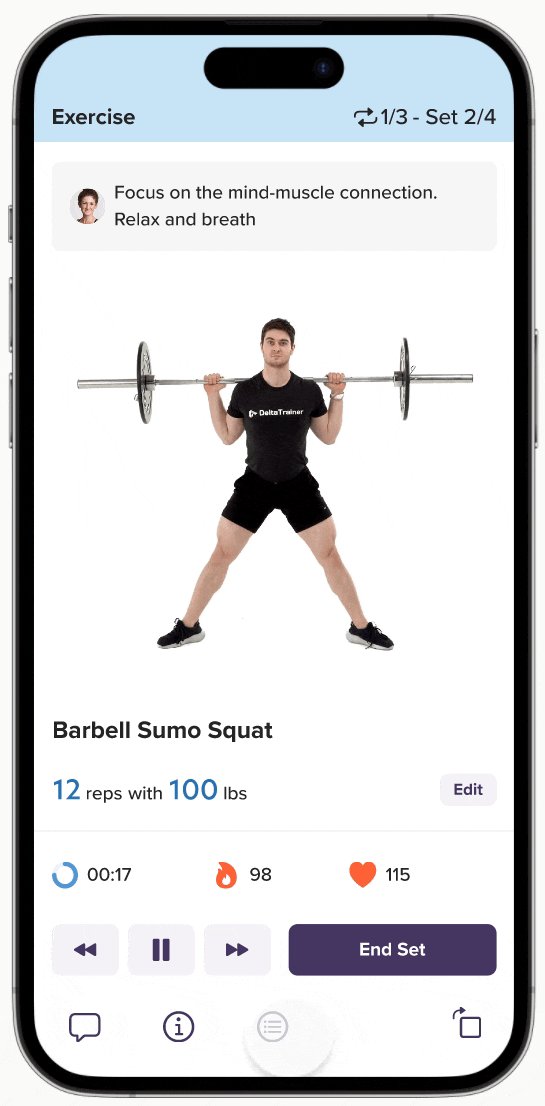
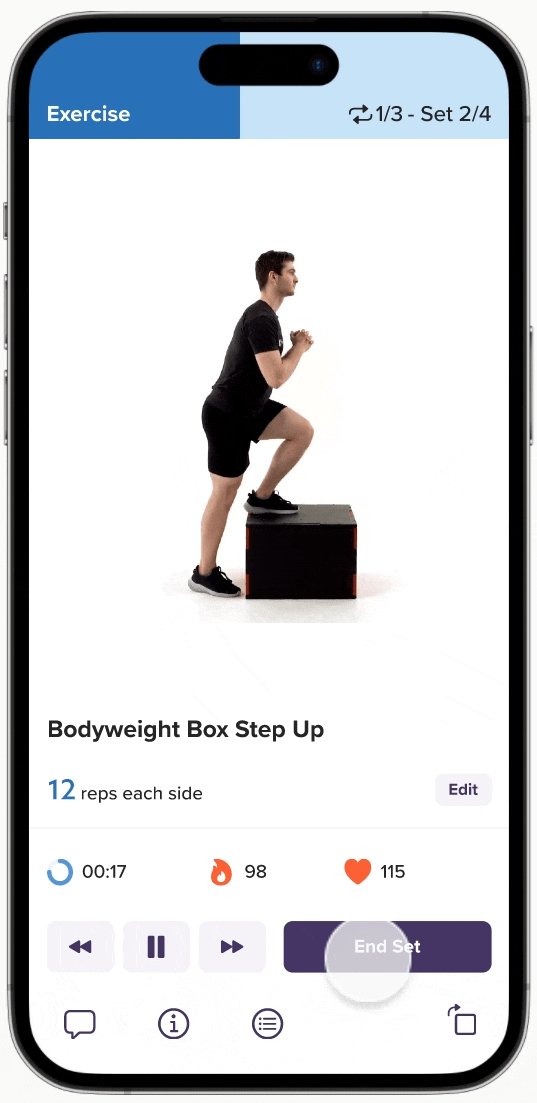
Enlarged Exercise Demo for Improved Focus
The Goal
We aimed to make the exercise demo, coach notes, and set info more visible. Considering these are the primary content and users typically view their phones from a distance during workouts.
The Solutions
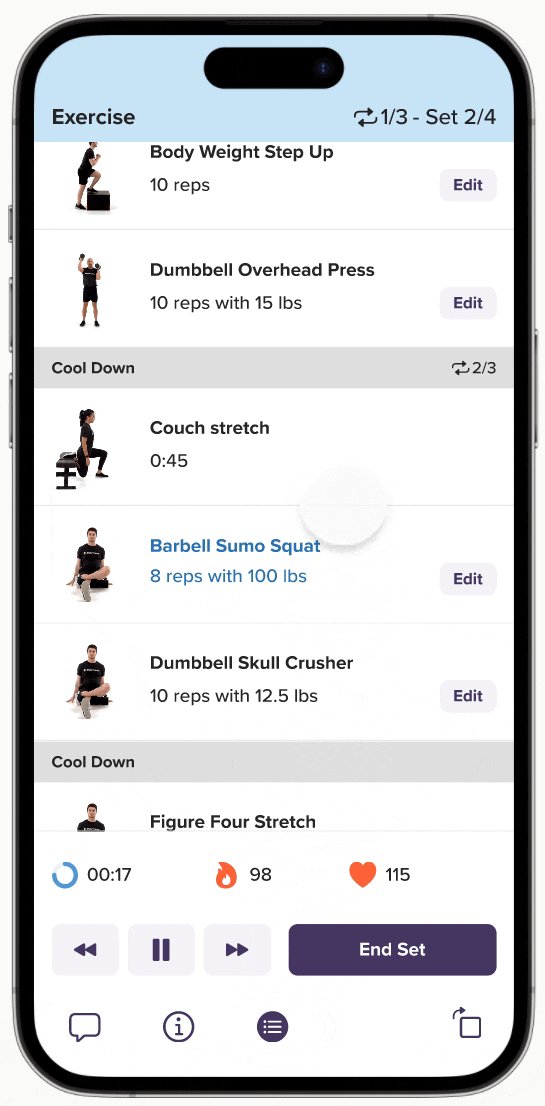
To avoid overwhelming users with excess information on the main workout screen. I adopted a modality design pattern to present secondary content and action, including the exercise list, instructions, and chat, in a separate view. This allowed for more screen space on the main screen and increased user focus.
The Outcomes
Enlarged exercise demo (30% larger than the preexisting landscape player)
More prominent display of coach notes (increased font sizes by 13%.
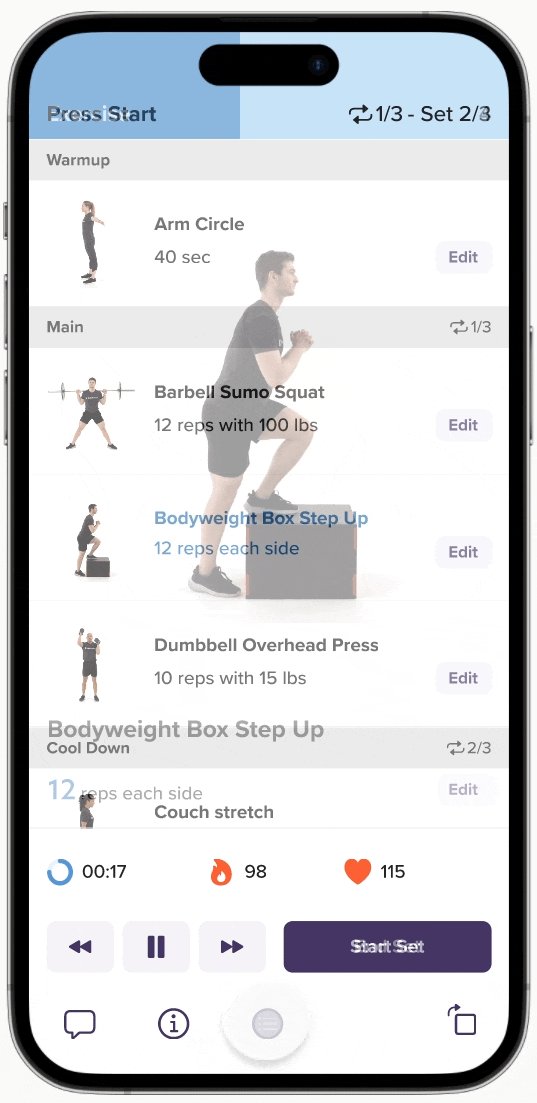
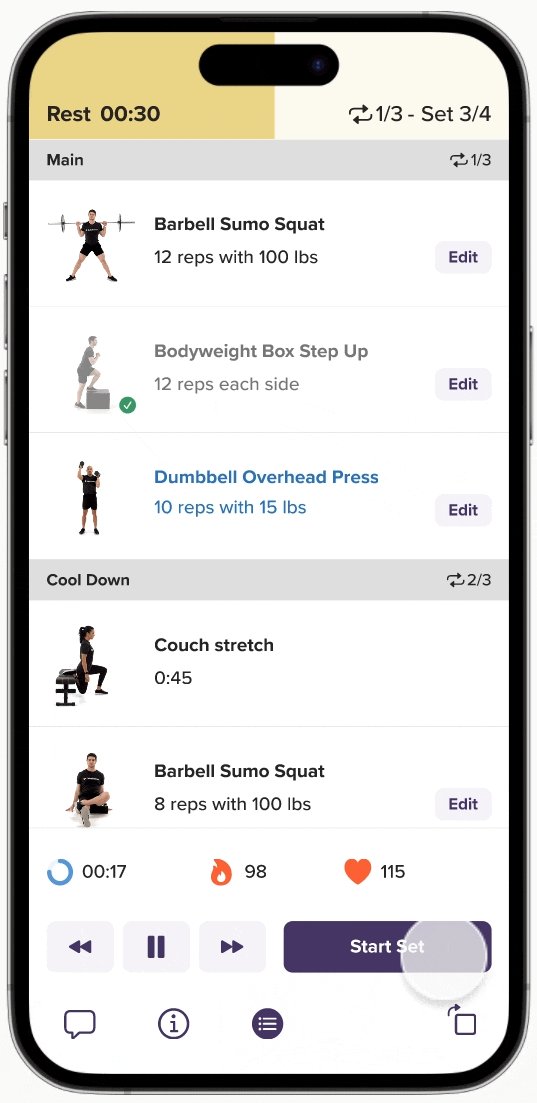
Easy Navigation to Exercise List and Instructions
The Goal:
Enable users to preview upcoming exercises and access exercise instructions during workouts without disrupting the main flow of the workouts.
The Solutions
A new navigation component was created to allow users to open and exit the exercise list and instructions with a simple tap of the designated icon buttons. The navigation component also hosts other supplementary actions, such as chat and screen rotation.
The Outcome
An intuitive interface where users can efforfordnessly switch between different views as needed
More Accessible Reps and Weights Editing For Exercise Sets
The Goal:
We aimed to increase usage for the reps and weight editing feature to help coaches make personalized adjustments to users’ workout programs.
The Solutions
Made the functionality more discoverable by indicating it with an “Edit” button. The action is presented as a focused experience using a model presentation; Also, I replaced the picker input control with numeric text fields and increment & decrement buttons for more efficient input.
The Outcome
During usability tests where we asked users to edit the reps and weight after completing a set, over 88% of users were able to complete the task within 10 seconds, from which over 70% said it was extremely easy to use.
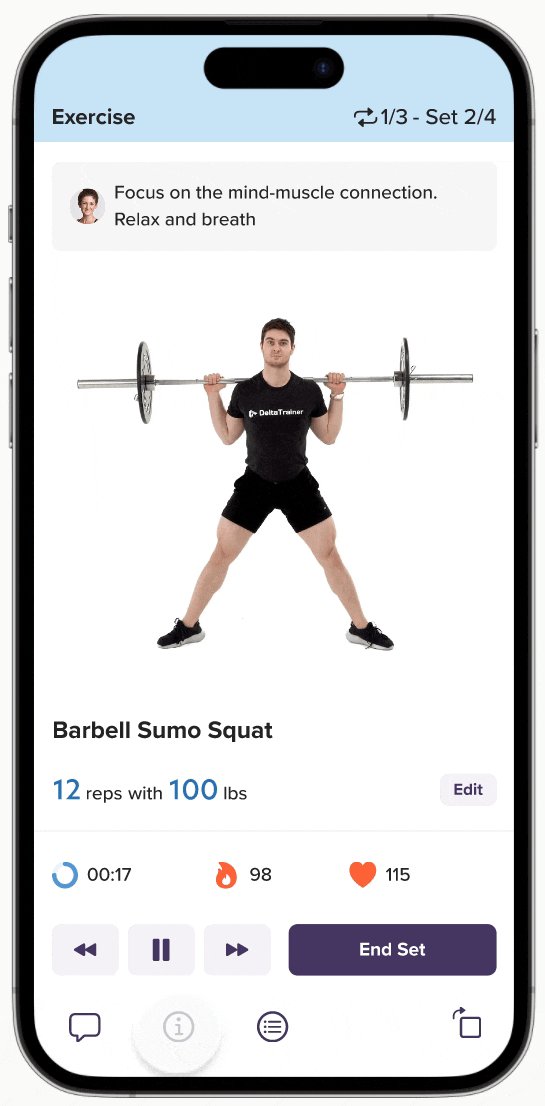
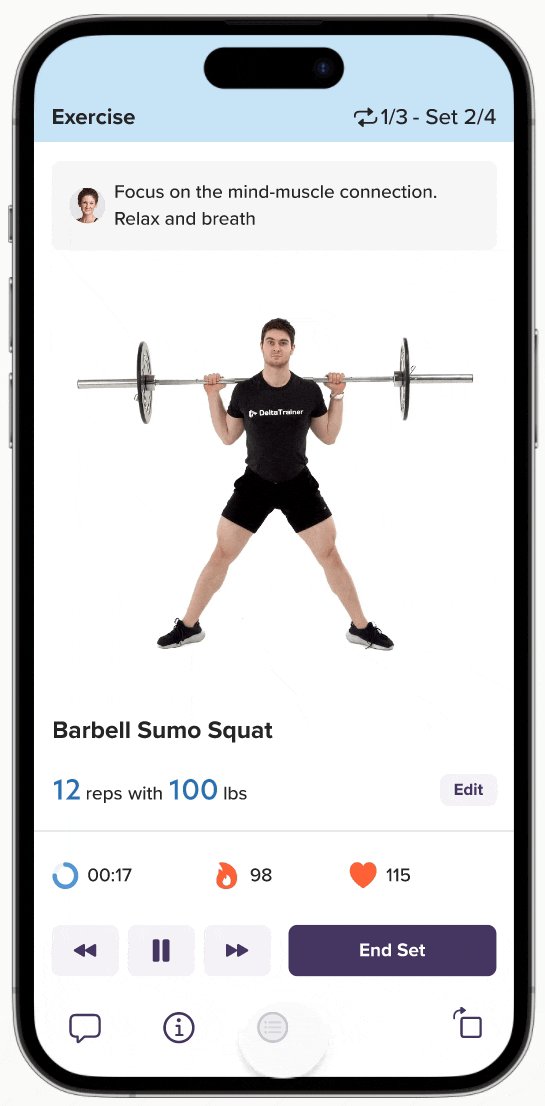
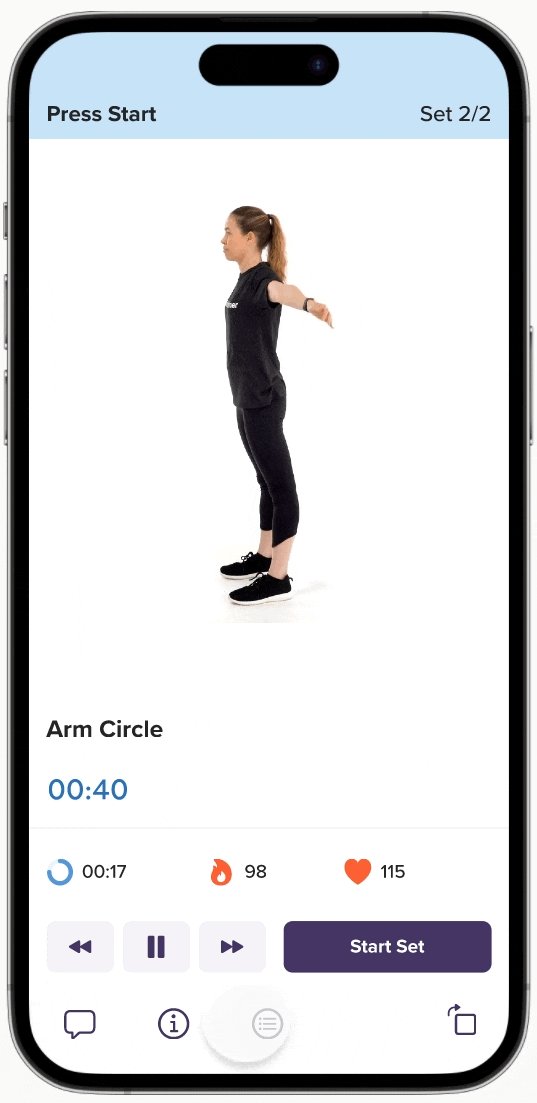
Enhanced media control buttons for maximized control
The Goal:
Enable users to start/end workouts and navigate through sets and exercises on the exercise list at all times during workouts.
The Solutions
I made improvements to the media control button design by adding a backward and forward button. The button set is a sticky element that remains at the bottom of the screen for easy access at all times.
The Outcome
During usabiltiy test where we asked users to skip to the next exercise, 72% of users were able to complete the task, from which over 70% of the users said it was easy to use.
Project Background
During 2022, the CoPilot product team released a number of significant updates to the platform, including the introduction of healthy habits, gamification features, and a revamped referral user flow. Despite receiving positive feedback from users, we did not see any significant improvements in acquisition and retention metrics.
Aiming to find a breakthrough, we conducted a series of product strategy planning sessions with the stakeholders and interviewed our existing users. we discovered that past campaigns had placed too much emphasis on fulfilling business objectives while neglecting the fundamental needs of our users. To address this, we have created a product roadmap that prioritizes improving the core experiences of our users. The in-app workout experience is one of the focus areas.
With that in mind, I revisited our previous user research findings to brainstorm a list of features the product team can work on to improve the workout experiences. We eventually decided to kick off the In-app workout experience enhancement project with the workout player Portrait mode features, based on the fact that it has been in high demand by users since the app’s launch in 2019.
Interested in the process?
If you would like to learn more about my process through research, design, and usability testing.
Please reach out to me via email.